
My Ballot Responsive Site and App
My Ballot is a Philadelphia-based organization focused on informing members of the community about upcoming bills and propositions in elections. Prototypes and mockups were created with Adobe XD.

Project Overview
My Ballot is a Philadelphia-based organization focused on informing members of the community about upcoming bills and propositions in elections. My Ballot’s primary users are new citizens and young people who are looking to improve their communities by getting out to vote and being well informed on issues in their community.
Project Duration: January 2022 - February 2022
The Problem
More than 30% of ballots are not completely filled out and only 76% of eligible voters in PA voted in the previous election.
My Role
UX designer leading the app and responsive website design from conception to delivery
The Goal
Design an app and website to help people get excited about voting and be more informed about upcoming bills and initiatives that will be on their ballot in the next election.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.

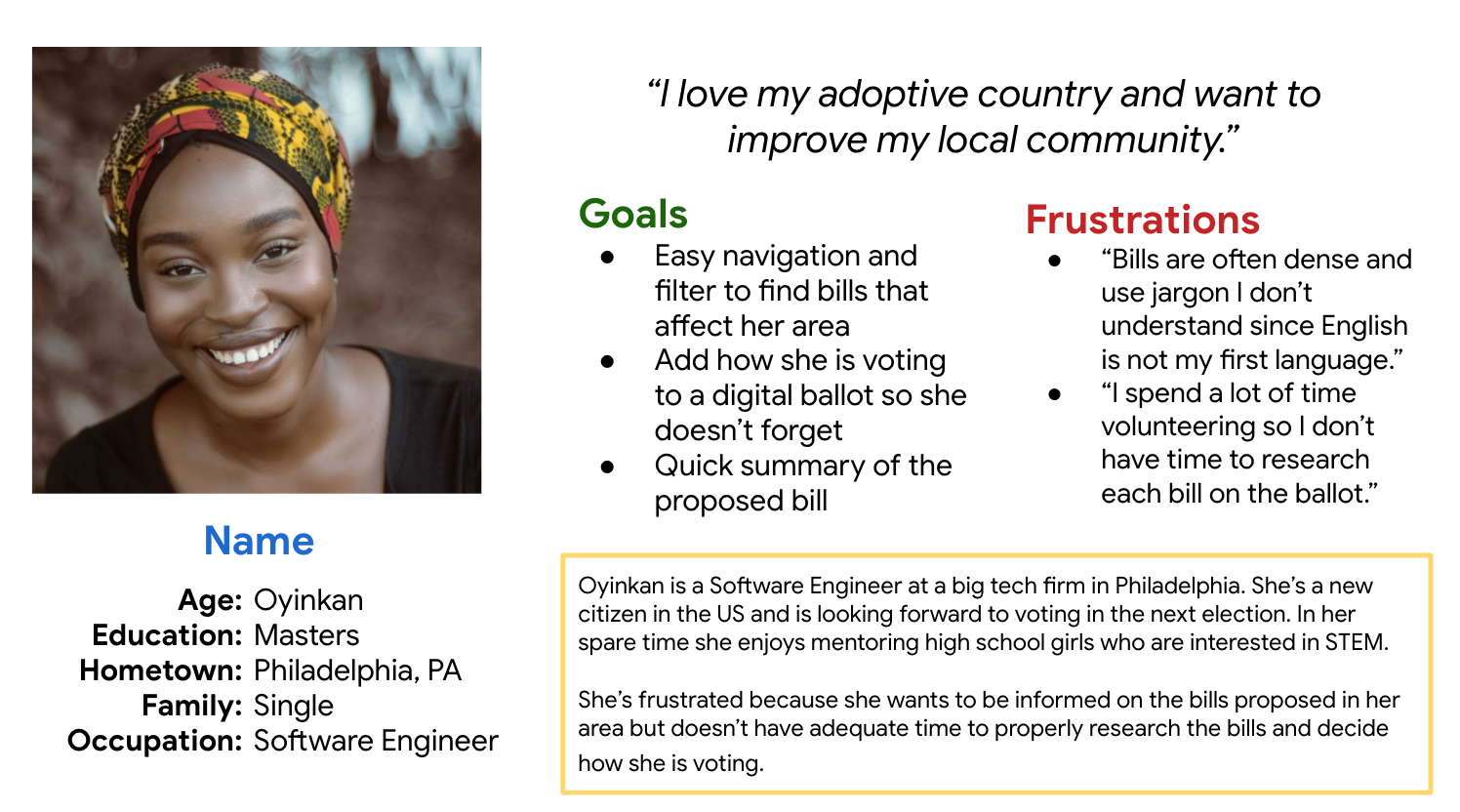
User Research
I conducted interviews and created empathy maps to understand the users and their needs. The primary group of users I identified were newly eligible voters (just turned 18 or new citizens) who want to be involved in voting to improve their community.
This user group felt confused about the election process and the bills they are voting form. They typically end up not completely filling out their election ballot. The feedback that I received during research was very clear. New voters want digestible content on what bills and initiatives will be on their ballot so they can determine which way to vote on them. Users were open to registering to vote and filling out their ballot if they had a way to understand how bills would affect their communities.

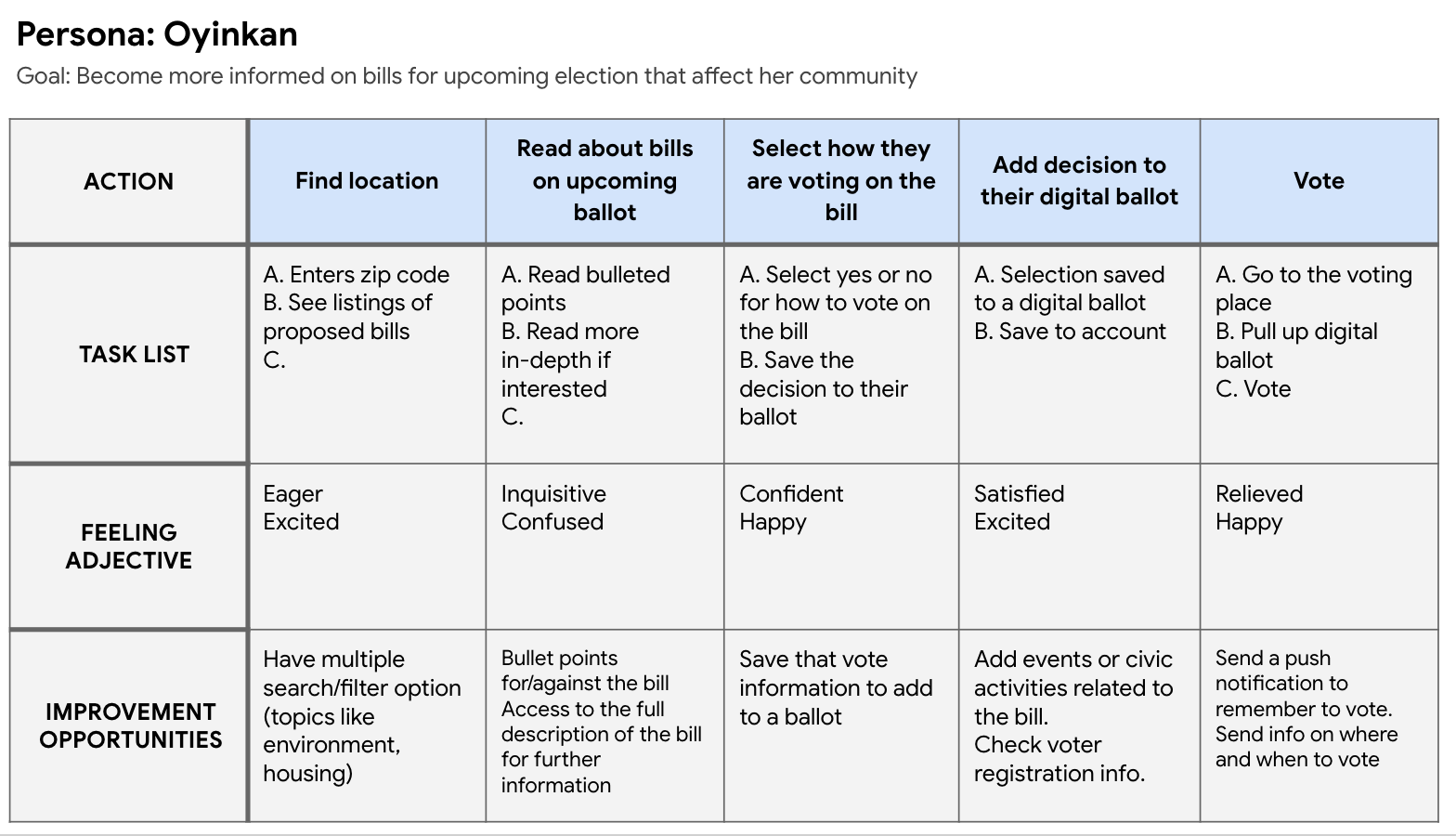
User Journey Map
Paper Wireframes
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on filtering by topics and content information architecture.
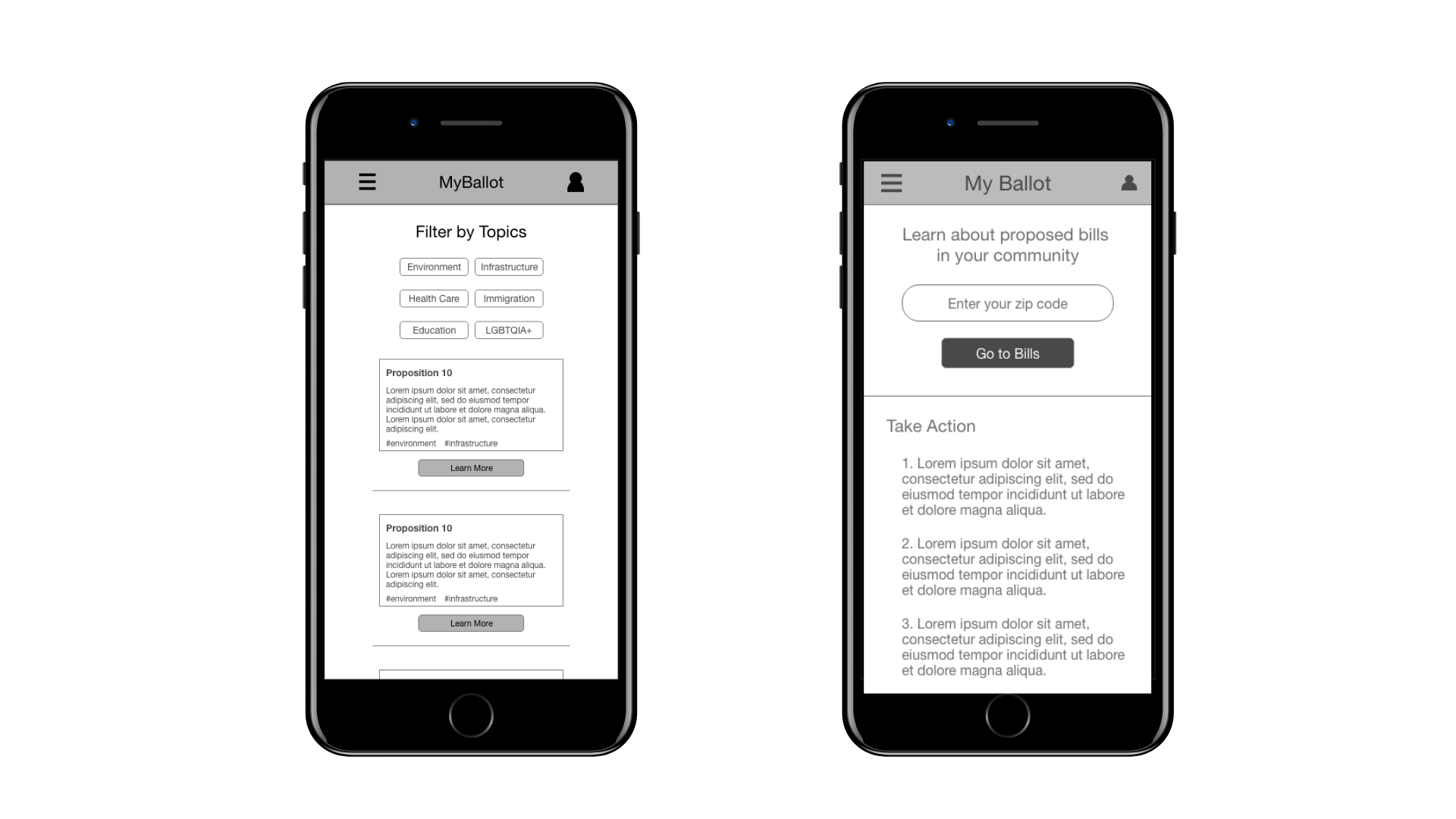
Digital Wireframes

After ideating and drafting some paper wireframes, I created the initial designs for My Ballot. These designs focused on delivering filtering by topic to help users find bills and topics that interested them.
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of finding upcoming bills, reading more about the bill, and deciding how the user will vote on the bill.
Usability Study: Findings
I conducted one round of a usability study. Findings from the first study helped guide the designs from wireframes to mockups.
Round 1 Findings
Users wanted to update their decisions on the digital ballot
Users wanted digestible information about bills in their area
Users wanted easy navigation to get to the upcoming bills
Mockups
Digital Ballot Page:
Based on insights from the usability study, I added an “Update Decision” CTA to the Digital Ballot page for each proposition. Before, the Update Decisions CTA was at the bottom of the Digital Ballot Page and would take the user back to all the search results
Homepage:
I simplified the content on the homepage to make it more streamline and focus on searching for bills in your area.
Accessibility Considerations:
I chose a color palette with complementary colors to help users with color blindness differentiate between content and CTAs.
I summarized the content of the bills into simple language for users whose first language isn’t English to easily understand the content of the bill.
I created a streamlined navigation so users can easily go through the main user flow.
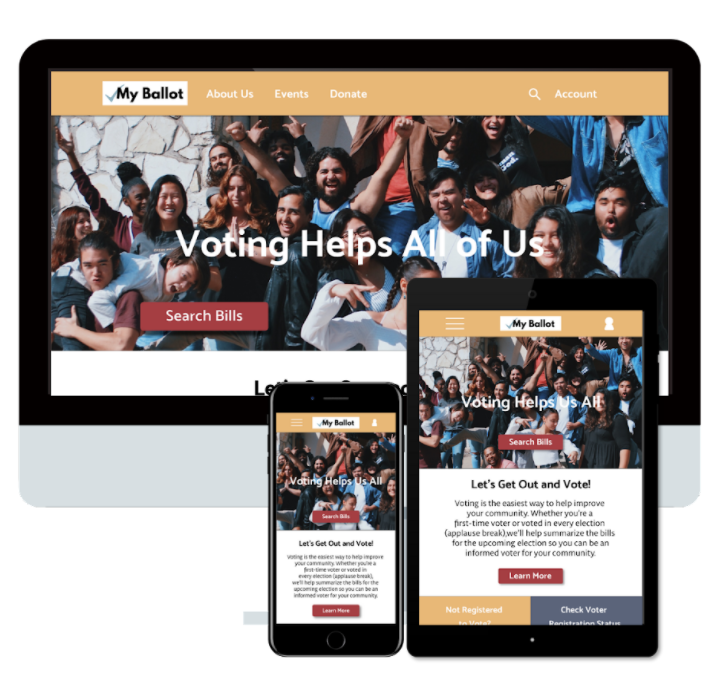
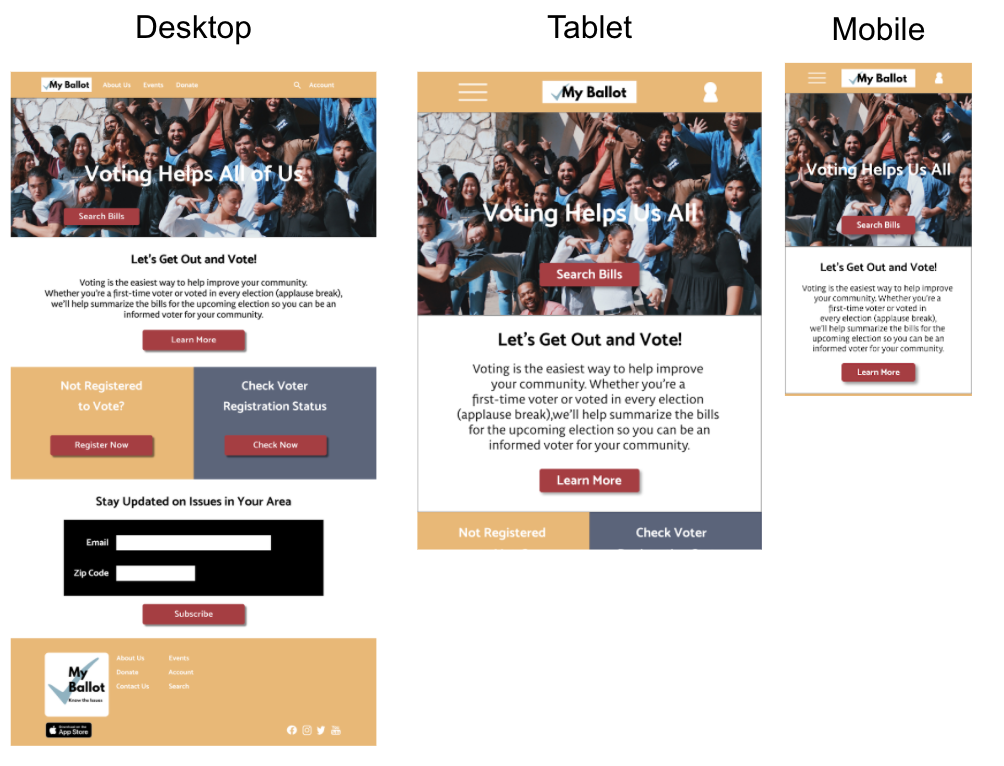
Responsive Website

The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
Next Steps and Takeaways
What I Learned
I learned to take many users’ experiences into account because My Ballot helps people who are either new citizens or English may not be their first language. Going through what users need helped inform the design process.
Impact
Users shared that My Ballot was a great resource for them to be more informed about what was going to be on their ballot on election day. One user said “Bill jargon is so difficult to understand, I love that this app and site breaks down the necessary information to help me decide how I’ll vote.”
Next Steps
I want to make an events calendar so people can get involved with town halls and registration events
I want to expand the ballot offerings to also discuss politicians
I want to add more education resources on how to be an informed and active member of the community.

















