
Sunset Cinemas
Sunset Cinemas is a retro movie theater in Minneapolis. I designed a responsive site for desktop and mobile using Adobe XD. This was a project for Google’s UX Design Certificate Program.

Project Overview
Sunset Cinemas is a retro movie theater in the Minneapolis area. Sunset Cinemas provides showings of classic films and offers themed events. Sunset Cinemas targets customers that love the art of cinema, especially the classics.
Project Duration: December 2021
The Problem
Busy people want an informative listings about upcoming film showings at their local theater.
My Role
UX designer designing an app for Sunset Cinemas from conception to delivery.
The Goal
Create a fast checkout and informative pages about upcoming films for a local movie theater.
Responsibilities
Paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies and interviews, accounting for accessibility, branding, and iterating on designs.

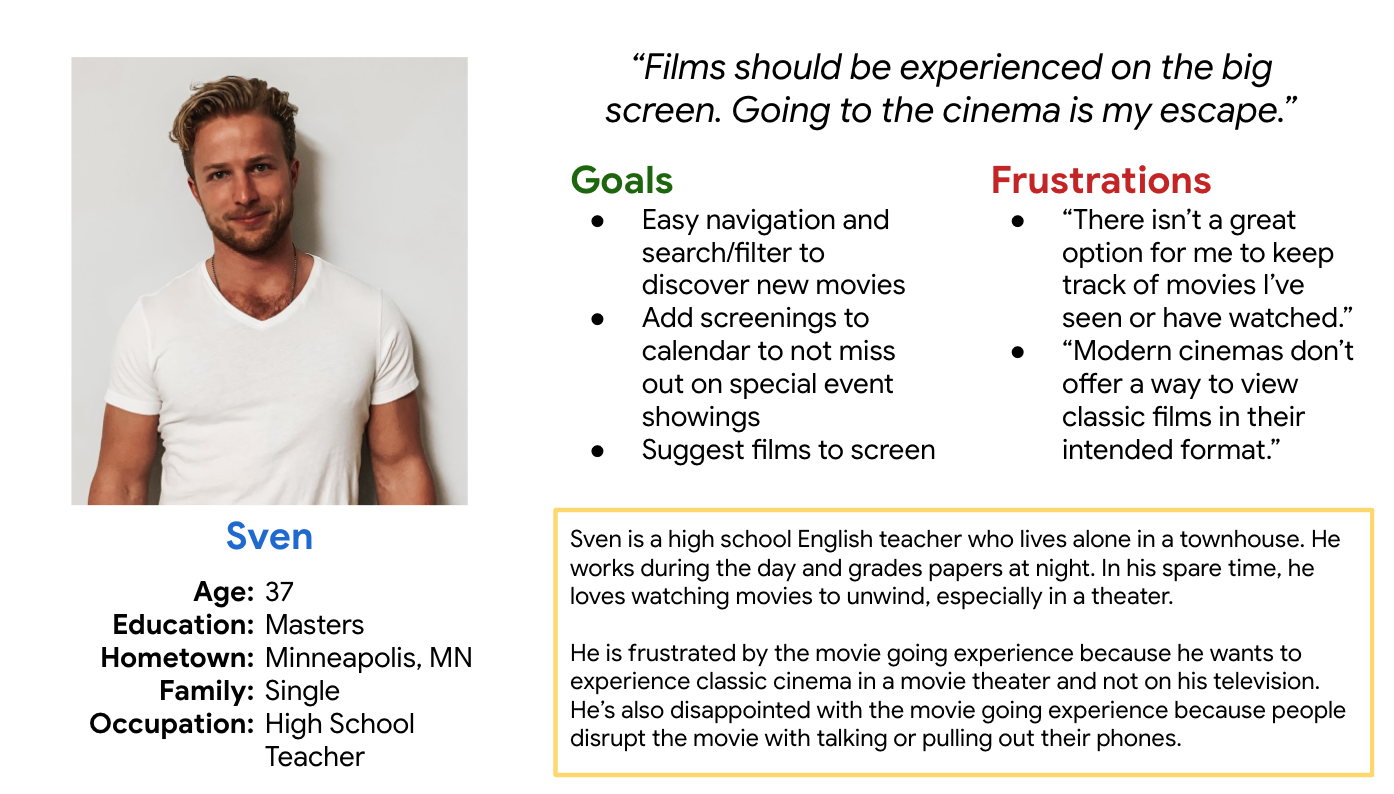
User Research
I conducted interviews and created empathy maps to understand the users and their needs. The primary group of users I identified were working adults who want to see films that are featured at their local retro movie theater.
This user group confirmed initial assumptions that users who were not familiar with classic films didn’t know what films fit their taste so they wouldn’t buy tickets. Challenges for users included ease of use for a simple checkout flow.

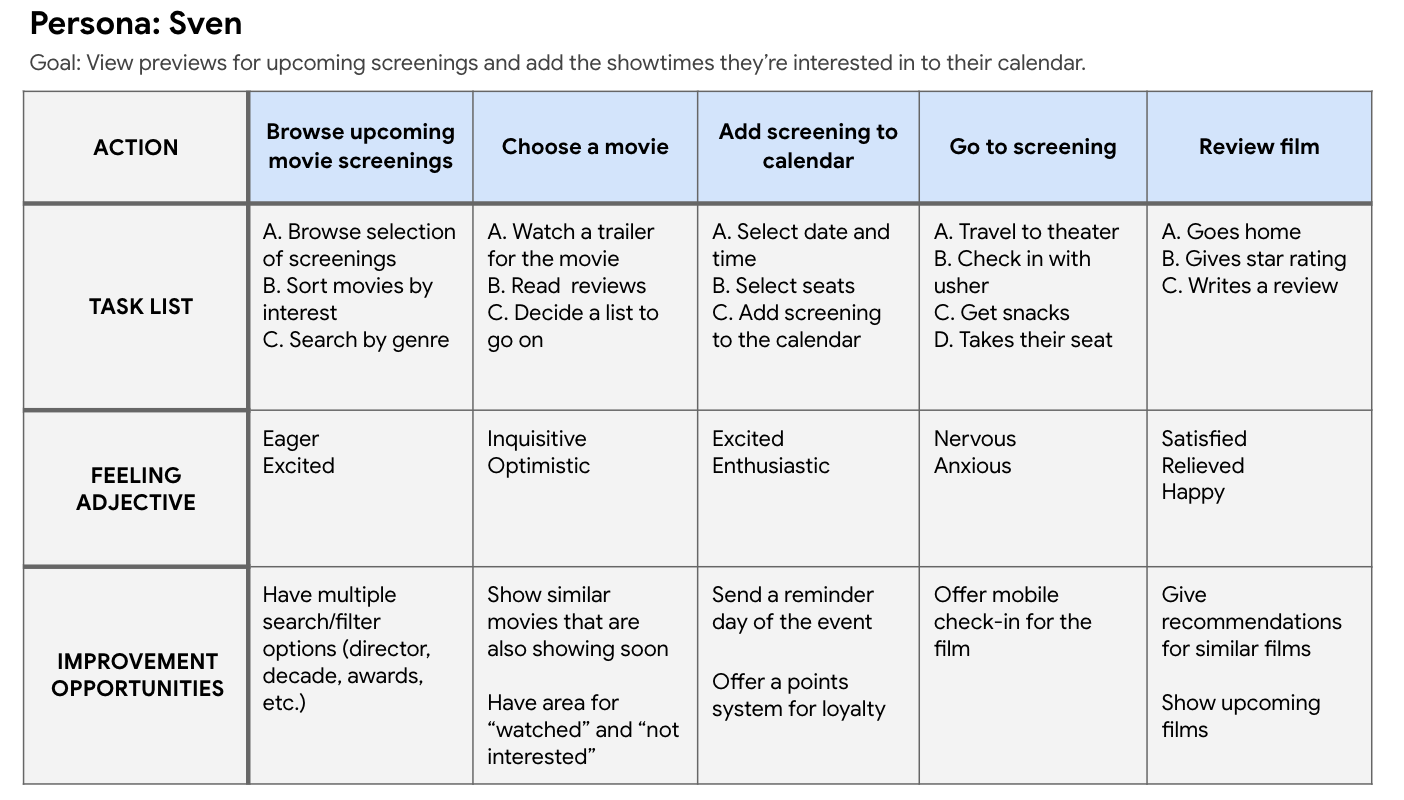
User Journey Map
Paper Wireframes
The iteration process was very informative to what I wanted to include on the individual film page. I decided to place a trailer section first. I then prioritized movie times followed by a film synopsis and user reviews.
Digital Wireframes

Menu
I created a menu for an easy navigation experience and to help with assistive technologies.
Homepage
For the homepage, I prioritized the currently playing films to direct users to available films.
Using the completed set of digital wireframes in Adobe XD, I created a low-fidelity prototype. The primary user flow I connected was selecting a film, adding tickets to your cart, and proceeding through the checkout.
Usability Study: Findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 Findings
Users want to see all available showtimes quickly
Users want to see ticket prices for each level (adult, child, senior)
Users want to add their tickets to their calendar
Round 2 Findings
Users want an easy checkout flow
Users want to save movies as favorites to their account page
Mockups

The high-fidelity prototypes presents cleaner user flows and a quick checkout process.
Accessibility Considerations
Used icons on the mobile version of the site to help make navigation easier
Followed Gestalt Principles to layout the website in an intuitive manner
Used a color blind friendly palette with contrasting colors so it would be easy to differentiate buttons and actions in the app
Next Steps and Takeaways
What I Learned
While designing the site, obvious things can be overlooked. I missed adding a subtotal to the the checkout page which is a standard across all e-commerce platforms.
Impact
This website makes users feel excited about going to the movies and see classic films.
Next Steps
I want to build out the Account Page to have more features like previous reviews and a circle of friends
I want to add a “Suggest a Movie” page
Conduct for usability studies to find more areas to improve upon.











